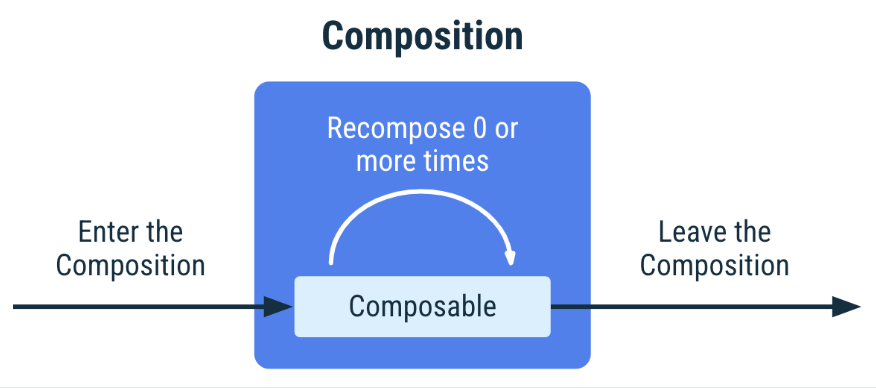
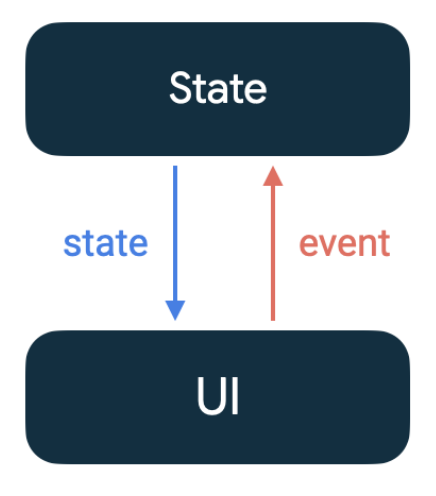
Compose에서 TextField로 입력할 때, 글자 하나 칠 때마다 뭔가 버벅임을 느꼈습니다.. 처음 Compose로 전환했을 때 XML에서 하던 습관대로OutlinedTextField( value = text, onValueChange = { text = it viewModel.search(it) // ❌ 글자 칠 때마다 API 호출 })이렇게 작성했는데… 텍스트 입력할 때마다 밀리는 느낌?,, 스크롤과 겹치면 거의 끊기는 수준까지 가더라고요. 원인은 recomposition....Compose는 상태가 바뀌면 해당 Composable이 다시 그려지니, TextField도 마찬가지였습니다,근데 onValueChange에서 상태 변경 + API 호출까지 ..