Box
Box 자체로 쓰거나 FrameLayout처럼 중첩시킬 때 사용된다
BoxScope내의 확장함수 2개 align, matchParentSize

Modifier.align
Box(modifier = Modifier.size(100.dp)) { // Box Scope
Box(modifier = Modifier.size(70.dp).background(Color.Black).align(Alignment.CenterStart))
Box(modifier = Modifier.size(70.dp).background(Color.Magenta).align(Alignment.BottomEnd))
}

Modifier.matchParentSize()
- 자식 컴포넌트 중 가장 큰 크기에 의해 결정
- 두번째 box의 사이즈 80만큼만 생성된다
Box { // Box Scope
Box(modifier = Modifier.matchParentSize().background(Color.Black).align(Alignment.CenterStart))
Box(modifier = Modifier.size(80.dp).background(Color.Magenta).align(Alignment.Center))
}

fillMaxSize를 사용하면 그릴 수 있는 최대 영역만큼 그려지게 된다
Box { // Box Scope
Box(modifier = Modifier.fillMaxSize().background(Color.Black).align(Alignment.CenterStart))
Box(modifier = Modifier.size(80.dp).background(Color.Magenta).align(Alignment.Center))
}
Row
- 기본적으로 Horizontal 정렬 따라서 align은 항상 Vertical만 가능, arrangement는 row의 방향과 같이간다(Horizontal)
Row(modifier = Modifier.height(40.dp)) {
Text(text= "First", modifier = Modifier.align(Alignment.Top))
Text(text= "Second", modifier = Modifier.align(Alignment.CenterVertically))
//Alignment.Center는 사용 불가 -> Center는 Horizontal, Vertical 둘 다 Center를 의미
Text(text= "Third", modifier = Modifier.align(Alignment.Bottom))
//Alignment.BottomStart, BottomEnd도 같은 이유로 사용 불가
}
❌ Alignment.Center 사용 불가 -> Center는 Horizontal, Vertical 둘 다 Center를 의미
❌ Alignment.BottomStart, Alignment.BottomEnd도 같은 이유로 사용 불가
만약 Row 하위 요소들이 다 같은 방향의 Vertical Align을 가진다면 상위 Box에 Alignment 선언
(몇몇 하위 요소들도 개별적으로 설정 가능)
Row(
verticalAlignment = Alignment.Bottom,
modifier = Modifier.height(40.dp)
) {
Text(text= "First")
Text(text= "Second")
Text(text= "Third")
}
🔗 horizontalArrangement
그 중에서 SpaceBetween, SpaceEvenly, SpaceArround만 비교해보자면
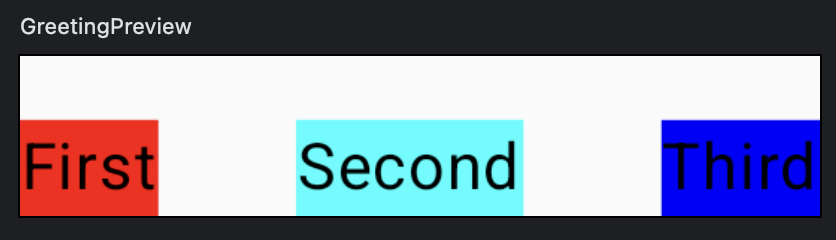
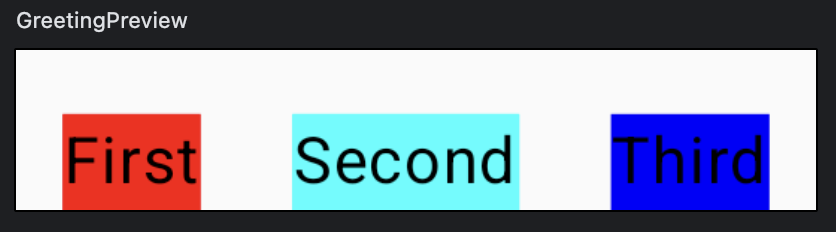
SpaceBetween : 자식 component들 사이에 간격

SpaceEvenly : 자식 component들 사이에 동일한 간격, 양 끝에도 동일한 간격 생성

SpaceArround : 자식 component들 사이에 동일한 간격, 양 끝에는 자식 component간 동일한 간격의 절반만큼 간격 생성
|--- A ---|--- B ---|--- C ---|

Column
- 기본적으로 Vertical 정렬 따라서 align은 항상 Horizontal만 가능, arrangement는 column의 방향과 같이간다(Vertical)
Column(
horizontalAlignment = Alignment.Start,
verticalArrangement = Arrangement.Center,
modifier = Modifier.size(100.dp)
) {
Text(text = "First", modifier = Modifier.background(Color.Blue))
Text(text = "Second", modifier = Modifier.background(Color.Cyan))
Text(text = "Third", modifier = Modifier.background(Color.Magenta))
}
Box는 2차원 alignment가 가능

Column과 Row는 각 기본 정렬방향과 반대인 1차원 Alignment만 가능하다
