TextField = EditText
var name by remember { mutableStateOf("Myday") }
Column(modifier = Modifier.padding(4.dp)) {
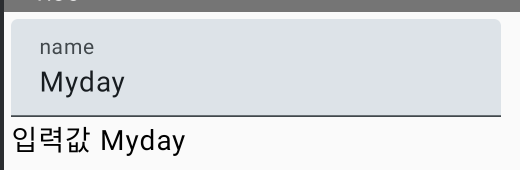
TextField(
value = name,
label = {
Text(text = "name")
},
onValueChange = {
name = it
})
Text(text = "입력값 $name")
}
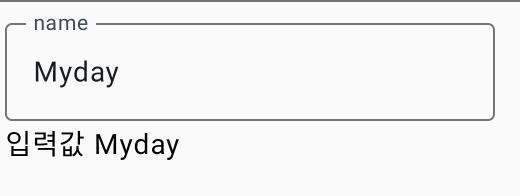
Outline을 설정하고 싶으면 OutlinedTextField를 사용하면 된다
var name by remember { mutableStateOf("Myday") }
Column(modifier = Modifier.padding(4.dp)) {
OutlinedTextField(
value = name,
label = {
Text(text = "name")
},
onValueChange = {
name = it
})
Text(text = "입력값 $name")
}
설정할 수 있는 값은 정말 많다..!
디자인에 따라서 여러개 조합해보면 재밌을거 같다
@Composable
fun TextField(
value: String,
onValueChange: (String) -> Unit,
modifier: Modifier = Modifier,
enabled: Boolean = true,
readOnly: Boolean = false,
textStyle: TextStyle = LocalTextStyle.current,
label: @Composable (() -> Unit)? = null,
placeholder: @Composable (() -> Unit)? = null,
leadingIcon: @Composable (() -> Unit)? = null,
trailingIcon: @Composable (() -> Unit)? = null,
prefix: @Composable (() -> Unit)? = null,
suffix: @Composable (() -> Unit)? = null,
supportingText: @Composable (() -> Unit)? = null,
isError: Boolean = false,
visualTransformation: VisualTransformation = VisualTransformation.None,
keyboardOptions: KeyboardOptions = KeyboardOptions.Default,
keyboardActions: KeyboardActions = KeyboardActions.Default,
singleLine: Boolean = false,
maxLines: Int = if (singleLine) 1 else Int.MAX_VALUE,
minLines: Int = 1,
interactionSource: MutableInteractionSource = remember { MutableInteractionSource() },
shape: Shape = TextFieldDefaults.shape,
colors: TextFieldColors = TextFieldDefaults.colors()
) '🤖 Compose' 카테고리의 다른 글
| [Compose] Slot API (0) | 2025.01.06 |
|---|---|
| [Compose] Component 알아보기 - TopAppBar (0) | 2025.01.04 |
| [Compose] Component 알아보기 - CheckBox (0) | 2025.01.04 |
| [Compose] Component 알아보기 - Image, Coil (1) | 2025.01.03 |
| [Compose] Component 알아보기 - Surface (0) | 2025.01.03 |