BarChart에 그래프를 여러 개를 표시하고자 했는데
예전에 사용했던 방법과 좀 달라진 듯 하다
아마 라이브러리가 버전 업 되면서 다른 부분이 생긴 것 같다
다음에 또 사용하려면 미리 정리해둬야징
GroupBar 기능은 버전 3이상 부터 사용가능

하고자 했던 그래프의 형식은 각 그룹 별로 간격이 있고, 그룹 내의 그래프들 사이에도 간격이 들어가는 형식이다
BarChart에 데이터를 넣는 작업은 해봤던 지라 지금 고려해야 할 사항은
1) Bar를 GroupBar로 만들기
2) 그룹사이의 간격
3) 그래프들 사이의 간격
우선 공식문서를 참조했다
https://github.com/PhilJay/MPAndroidChart/wiki/Setting-Data
PhilJay/MPAndroidChart
A powerful 🚀 Android chart view / graph view library, supporting line- bar- pie- radar- bubble- and candlestick charts as well as scaling, dragging and animations. - PhilJay/MPAndroidChart
github.com
BarChart에 Data를 넣는 과정이다
val entry1 = ArrayList<BarEntry>()
val entry2 = ArrayList<BarEntry>()
entry1.add(BarEntry(0f,12f))
entry1.add(BarEntry(1f,20f))
entry2.add(BarEntry(0f,30f))
entry2.add(BarEntry(1f,24f))
var graphArr = ArrayList<IBarDataSet>()
var bds1 = BarDataSet(entry1, "Entry 1")
bds1.color = 그래프의 컬러 값
var bds2 = BarDataSet(entry2, "Entry 2")
bds2.color = 그래프의 컬러 값
graphArr.add(bds1)
graphArr.add(bds2)
중요한 건 아래 코드
chart에 data를 넣어주는 과정
var data = BarData(graphArr)
barchart!!.data = data
barchart!!.invalidate()
barchart!!.groupBars(0.2f, 0.5f, 0.02f)
맨 아랫줄의 groupBars를 통해 BarChart를 그룹으로 묶어주는 기능을 한다
public void groupBars(float fromX, float groupSpace, float barSpace) { ... }
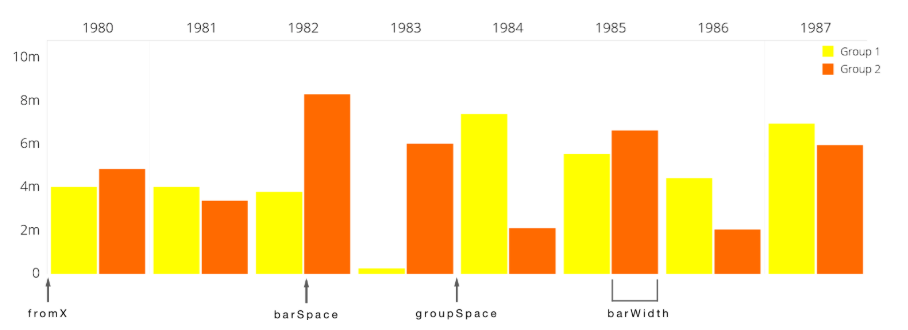
하단의 그래프 참조
fromX : xAxis의 그룹이 시작할 위치를 정해준다
groupSpace : 그룹간의 간격을 지정
barSpace : 그룹내의 그래프의 간격 지정

'📱 Android' 카테고리의 다른 글
| [Android] Lottie Animation 적용하기 (0) | 2019.12.31 |
|---|---|
| [Android / Kotlin] Custom SeekBar (0) | 2019.11.15 |
| [Android / Kotlin] TextView 취소선 표시 및 해제 (0) | 2019.10.01 |
| [Android / kotlin] getLineCount = 0으로 찍힐 때 (0) | 2019.09.26 |
| [Android/Kotlin] TextView 더 보기 기능 (0) | 2019.09.17 |