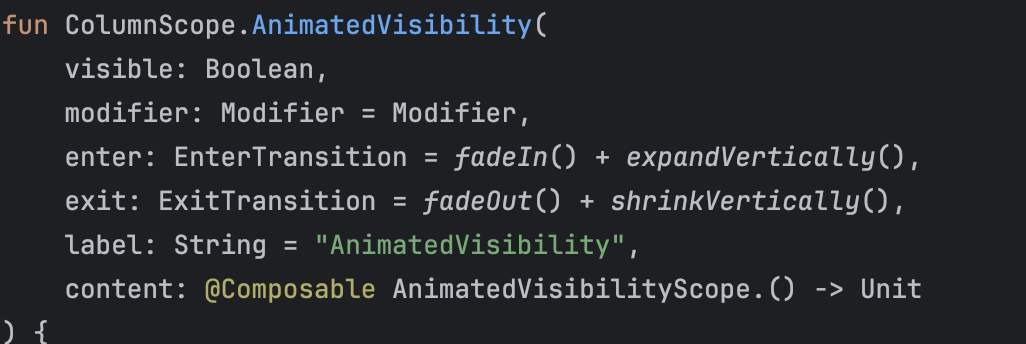
AnimatedVisibility- visibility에 Animated 적용- Transition이 enter, exit 따로 나눠져있다- FadeTransition: 나타날 때, 사라질 때 투명도를 조절해 부드럽게 변하는 효과- SlideTransition: 화면의 한 쪽에서 다른 쪽으로 이동하며 나타나고 사라지는 효과- ExpandTransition: 펼쳐지거나 축소되며 나타나고 사라지는 효과, 주로 패널이나 리스트 항목에 사용- ScaleTransition: 크기를 확대하거나 축소하면서 나타나거나 사라지는 효과 이런 식으로 사용 ..! textVisible은 아래와 같이 선언되어있다 var textVisible by remember { mutableStateOf(false) } Animat..