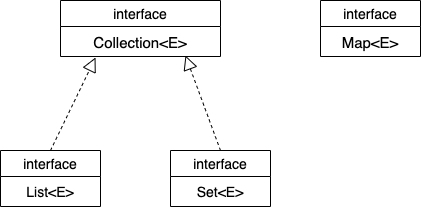
많이 접한만큼 익숙한 자료구조이지만, 한번 더 살펴보겠습니다 Collection 자료구조 중 하나로, 크게 3가지 컬렉션이 있습니다 (List, Set, Map) List와 Set은 Collection을 상속받고, Map은 독자적입니다 간단히 3가지의 특징, 생성법에 대해 알아보자면, ✅ List : 순서 O val list: Collection = listOf(1,2,3) ✅ Set : 순서 X, 중복 X val set: Collection = setOf(9,8,7) ✅ Map : [키-값]의 형태 , 키는 중복 X val map: Map = mapOf("First" to 0, "Second" to 1) Collection Interface interface Collection : Iterator Co..