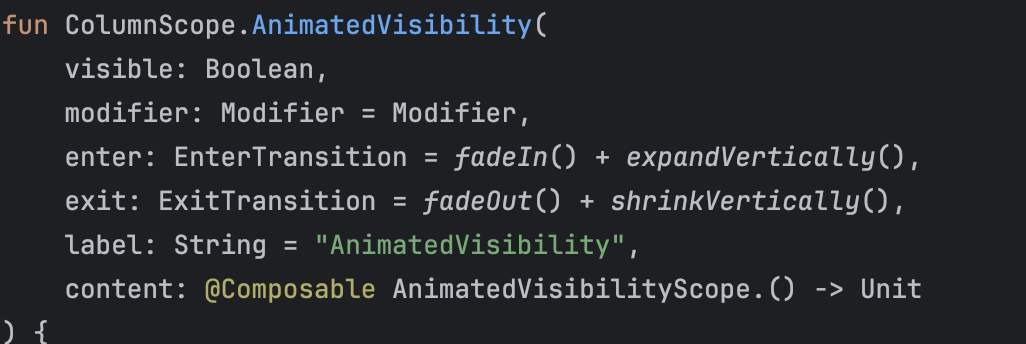
AnimatedVisibility
- visibility에 Animated 적용
- Transition이 enter, exit 따로 나눠져있다

- FadeTransition: 나타날 때, 사라질 때 투명도를 조절해 부드럽게 변하는 효과
- SlideTransition: 화면의 한 쪽에서 다른 쪽으로 이동하며 나타나고 사라지는 효과
- ExpandTransition: 펼쳐지거나 축소되며 나타나고 사라지는 효과, 주로 패널이나 리스트 항목에 사용
- ScaleTransition: 크기를 확대하거나 축소하면서 나타나거나 사라지는 효과
이런 식으로 사용 ..! textVisible은 아래와 같이 선언되어있다
var textVisible by remember { mutableStateOf(false) }
AnimatedVisibility(
visible = textVisible,
enter = expandHorizontally(),
exit = shrinkHorizontally()
) {
Text("Animation Test")
}
Row(
modifier = Modifier.selectable(
selected = textVisible,
onClick = {
textVisible = true
}
),
verticalAlignment = Alignment.CenterVertically
) {
RadioButton(
selected = textVisible,
onClick = {
textVisible = true
}
)
Text(text = "본다")
}
Row(
modifier = Modifier.selectable(
selected = !textVisible,
onClick = {
textVisible = false
}
),
verticalAlignment = Alignment.CenterVertically
) {
RadioButton(
selected = !textVisible,
onClick = {
textVisible = false
}
)
Text(text = "안 본다")
}
만약, 컬러를 변경시키고 싶다면
val bgColor by animateColorAsState(
targetValue = if(isDefault) Color(0xffcecece) else Color(0xff0094ff),
label = ""
)
위와 비슷한 두 개의 row를 눌러가며 테스트 해볼 수 있다
Row(
modifier = Modifier.selectable(
selected = isDefault,
onClick = {
isDefault = true
}
),
verticalAlignment = Alignment.CenterVertically
) {
RadioButton(
selected = isDefault,
onClick = {
isDefault = true
}
)
Text(text = "default")
}
Row(
modifier = Modifier.selectable(
selected = !isDefault,
onClick = {
isDefault = false
}
),
verticalAlignment = Alignment.CenterVertically
) {
RadioButton(
selected = !isDefault,
onClick = {
isDefault = false
}
)
Text(text = "blue")
}
Crossfade
Crossfade는 두 개의 UI 요소 간에 부드러운 전환 효과, 주로 상태에 따라 서로 다른 UI를 표시할 때 사용된다
좀 더 다이나믹한 UI 애니메이션 표시할 때 주로 사용
@Composable
fun MyCrossfadeExample() {
var isFirstState by remember { mutableStateOf(true) }
Column(
modifier = Modifier.fillMaxSize(),
verticalArrangement = Arrangement.Center,
horizontalAlignment = Alignment.CenterHorizontally
) {
// Crossfade를 사용하여 상태에 따라 UI 전환
Crossfade(
targetState = isFirstState,
label = "text crossfade")
{ state ->
if (state) {
Text("첫 번째 상태", modifier = Modifier.padding(16.dp))
} else {
Text("두 번째 상태", modifier = Modifier.padding(16.dp))
}
}
// 상태 변경 버튼
Button(onClick = { isFirstState = !isFirstState }) {
Text("상태 변경")
}
}
'🤖 Compose' 카테고리의 다른 글
| [Compose] Compose 주의점 (0) | 2025.01.17 |
|---|---|
| [Compose] SideEffect (0) | 2025.01.16 |
| [Compose] State, StateHoisting (0) | 2025.01.07 |
| [Compose] Snackbar (0) | 2025.01.07 |
| [Compose] ConstraintLayout, ConstraintSet (0) | 2025.01.07 |